So-net Photo のスライドショーを Windows Vista の Sidebar Gadgets に表示させる [ぱそ関係]
Vista のデスクトップの右にある小物アプリは Sidebar Gadgets といいます。
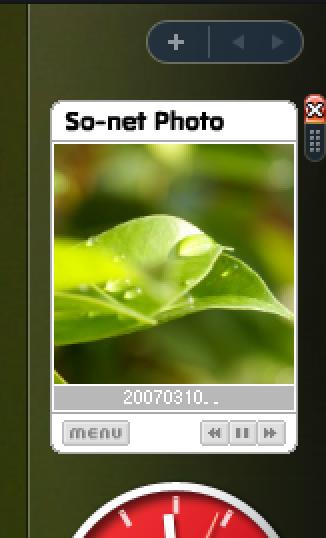
そこに So-net Photo のスライドショーが出てきたらかっこいいじゃないですか。

ということで、それの作り方です。 コンパイルとかは不要なのでメモ帳(もしくはお好みのテキストエディタ)だけでつくれます。
□ ファイルの準備
ガジェット自体の詳細なステップバイステップは Gadget Development Overview http://msdn2.microsoft.com/en-us/library/ms723694.aspx にあるのでそれを見てもらうとして、こんな感じのフォルダとファイルを作ります。
sonetphoto.gadget/
+-- gadget.xml
+-- sonetphoto.html
+-- transparent.png
で、ファイルの中身。(ほとんど MS のサンプルと同じ。 太字のあたりがサンプルと違うところ。)
gadget.xml
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>So-net Photo Sidebar</name> ガジェット追加のときに出てくる名前
<namespace>SP</namespace>
<version>1.0.0.0</version>
<author name="yoga">
<info url="http://blog.so-net.ne.jp/yoga/" />
</author>
<copyright>Copyright 2007 yoga</copyright>
<description>So-net Photo gadget</description>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="sonetphoto.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>
sonetphoto.html (gadget.xml の src= で指定しているファイル)
<html>
<head>
<title>So-net Photo Slidebar</title>
<style>
body
{
margin: 2pt; このへんはお好みで。
width: 130px;
height:182px;
}
</style>
</head>
<script type="text/javascript">
function reload_slide() 私の趣味で追加した部分。 なくてもかまわない。
{
setTimeout("window.location.reload(true)", 270*1000);
}
</script>
<body>
<g:background src="transparent.png" id="spbg"
style="position:absolute;width:130px;height:182px;z-index:-1"/>
<span id="gadgetContent">
ここにブログパーツを貼る。
</span>
</body>
</html>
transparent.png
transparent.png は単に透明な画像です。 これ → ” ” ← をあげます。 右クリックで保存してください。 まぁ、32x32 ぐらいの PNG を mspaint で作って、Microsoft Photo Editor で背景色を指定して透明にして保存しなおせば誰でも作れます。 誰が作っても同じなので著作物とはいえないレベルのものですね。
” ← をあげます。 右クリックで保存してください。 まぁ、32x32 ぐらいの PNG を mspaint で作って、Microsoft Photo Editor で背景色を指定して透明にして保存しなおせば誰でも作れます。 誰が作っても同じなので著作物とはいえないレベルのものですね。
ブログパーツの作成
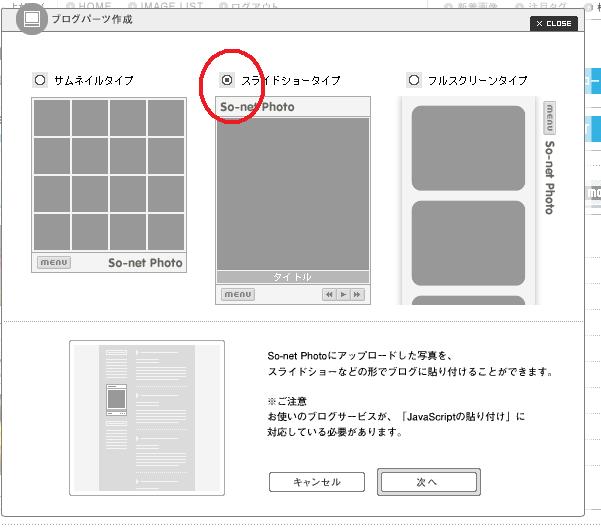
sonetphoto.html の中に貼るブログパーツは So-net Photo の自分のページから生成できます。
タイプは「スライドショー」を選びます。 私の環境ではフルスクリーンタイプはうまく表示できませんでした。 サムネイルは試してません。

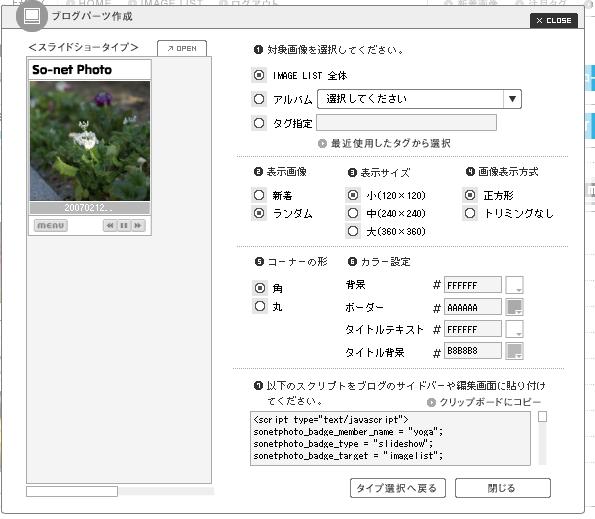
あとのデコレーションはテキトーにお好みで。
3.表示サイズの項目はガジェットの横幅の都合上「小(120x120)」にしておきます。
あんまり頻繁に画像を Upload しない人は、2.表示画像の項目は「ランダム」にしておいたほうがいいでしょうね。

ブログパーツの詳細は http://pht.so-net.ne.jp/photo/manual/useImage.jsp#t5 からどうぞ。
So-net Photo のスライドショーは10枚×2秒のプレゼン+5秒のメニュー表示を1セットとして同じ内容をローテーションしてるみたいなので、ずっと表示させておくものとしてはちょっとつまらないです。 これを自動的に新しい内容に更新する場合は sonetphoto.html のブログパーツ挿入部分の span の下に <script type="text/javascript"> reload_slide();</script> を書いておくといいかもしれません。
ただし、これとて毎回きちんと内容がランダムになるわけではなく、数回は同じランダムメニューを使いまわして繰り返してるようです。 しかも、So-net Photo が重いとリロード白画面の期間が長くなります。 負荷としては普通にブログパーツを表示してるだけなのでたいしたことないと思っていますが、あんまりサーバーの負荷にならないように、リロードはほどほど(上記ソースでは10回に1回ぐらい)にしたほうがいいかもしれませんね。
ブログパーツのスライドショーの1枚2秒間隔をもっと長くできると使い勝手が良くなっていいのですが。。。 So-net Photo は API をあんまり見せてくれないのでいじりようがないですなぁ。
ガジェットのインストール
インストールといっても、sonetphoto.gadget フォルダを C:\Users\<ユーザー名>\AppData\Local\Microsoft\Windows Sidebar\Gadgets\sonetphoto.gadget に移動するだけです。
インストールができたら、サイドバーの上で右クリックして「ガジェットの追加(A)...」 を選んで自分のガジェットを表示させてください。
これで、スライドショーが出てくるはず。 ドラッグ&ドロップで表示位置は上下できます。 もうちょっと html に凝れば、アルバムの選択とかのメニュー追加もできるでしょう。
たぶん flicker とか他のフォト共有サービスでも同じようなブログパーツを出してると思うので、それを使えばこれと同じことが他のサービスプロバイダーでもできると思います。 腕のあるひとなら、ブログパーツのコピペじゃなくて So-net blog のエントリ簡単追加ガジェットなんかも作れるでしょうね。
Gadget Development Overview
http://msdn2.microsoft.com/en-us/library/ms723694.aspx
Microsoft Gadgets
http://microsoftgadgets.com/
So-net blog AtomAPI
http://www.so-net.ne.jp/blog/sitetour/atom_api_spec.html
http://www.ietf.org/html.charters/atompub-charter.html





コメント 0